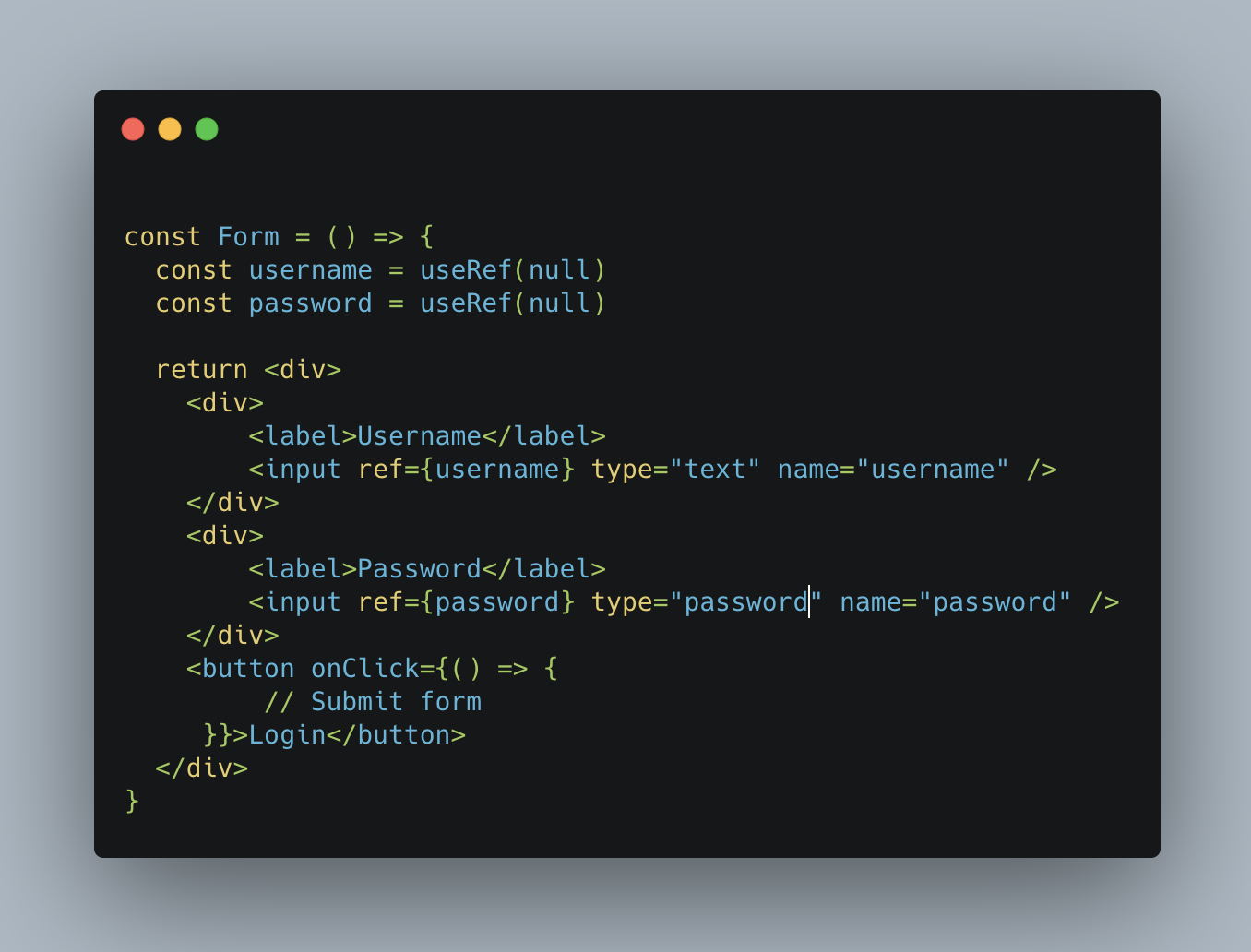
Actual code :

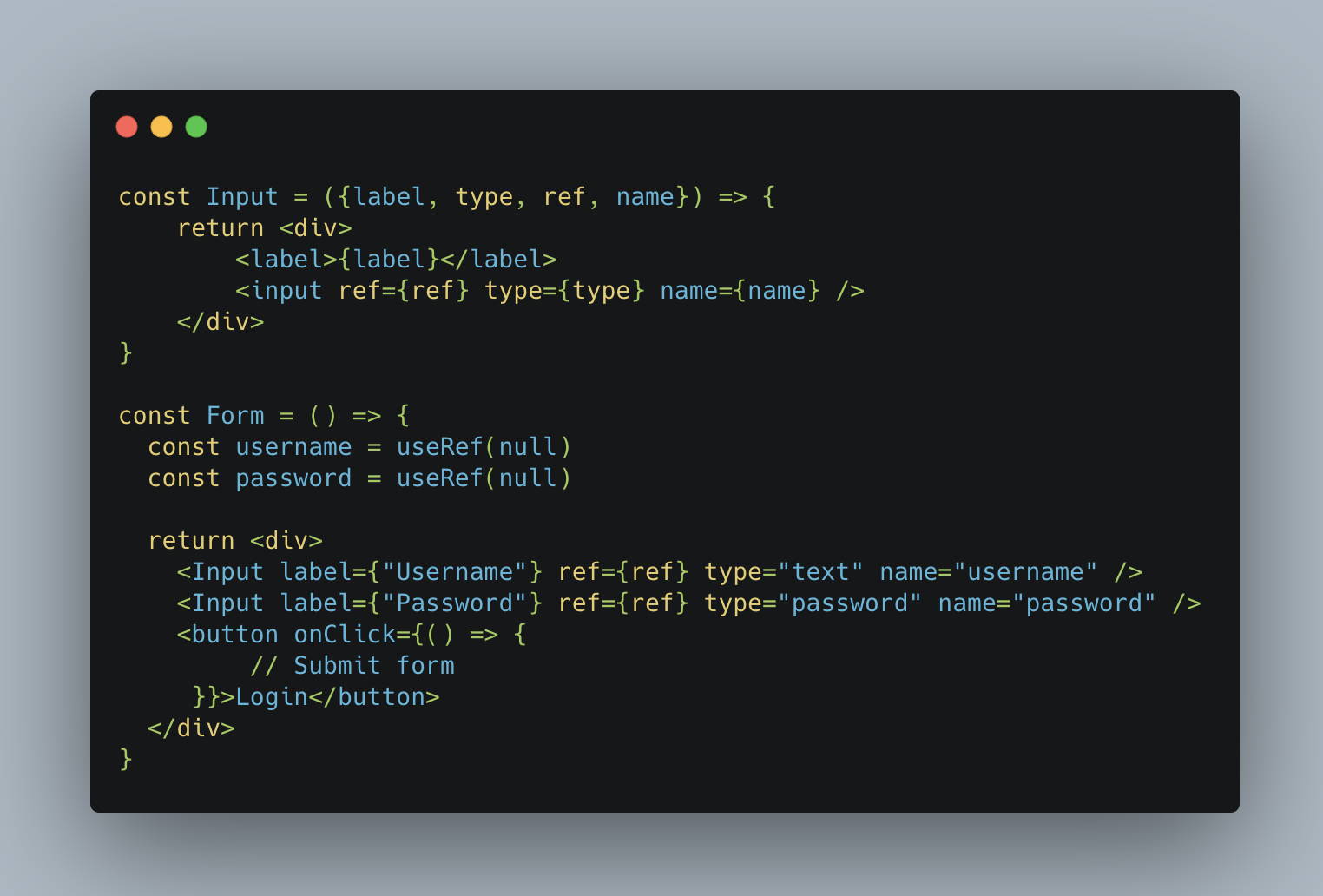
Refactor stage 1 (Make larger components in to small by creating small reusable components):

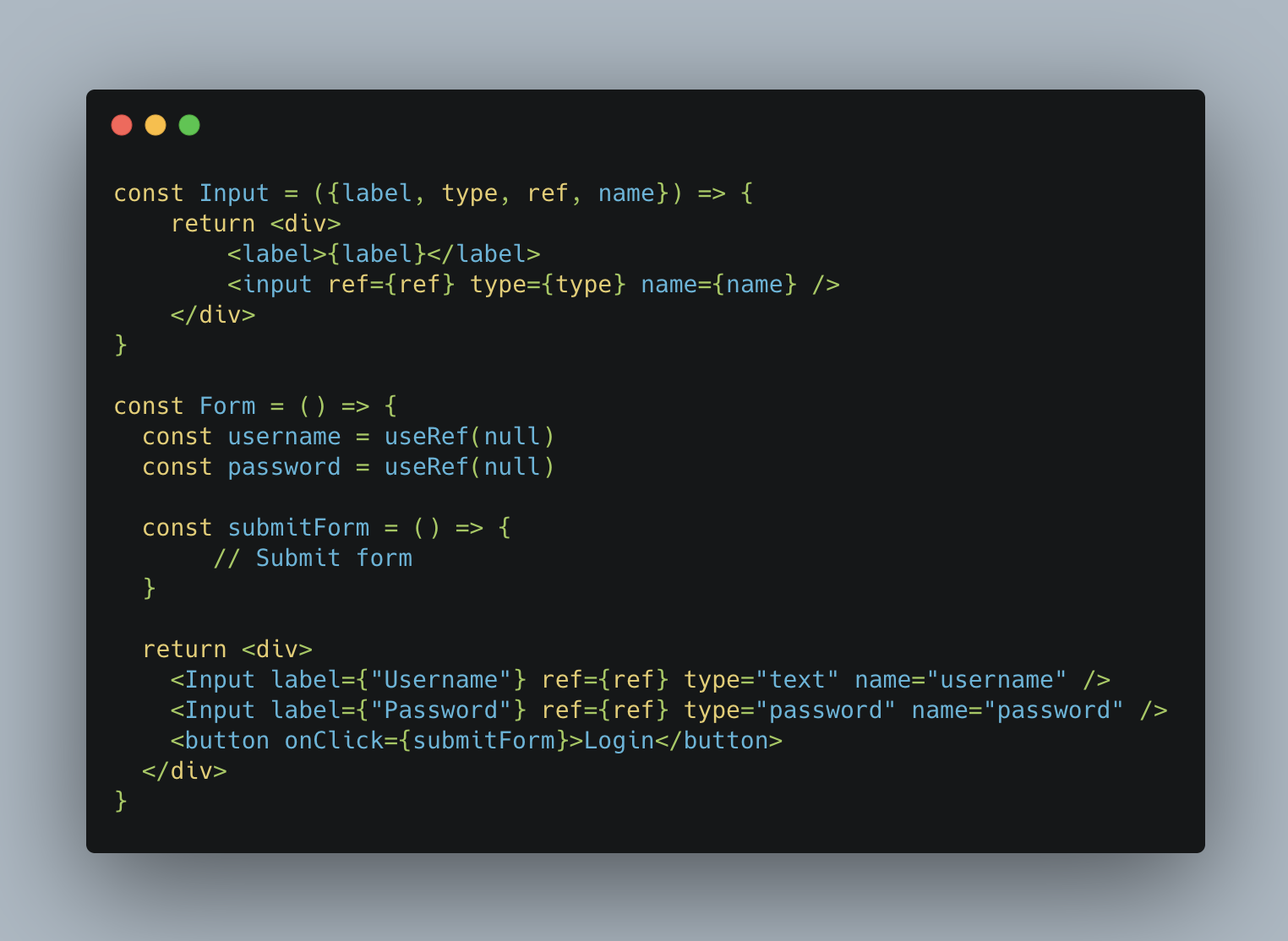
Refactor stage 2 (Don’t use inline functions) :

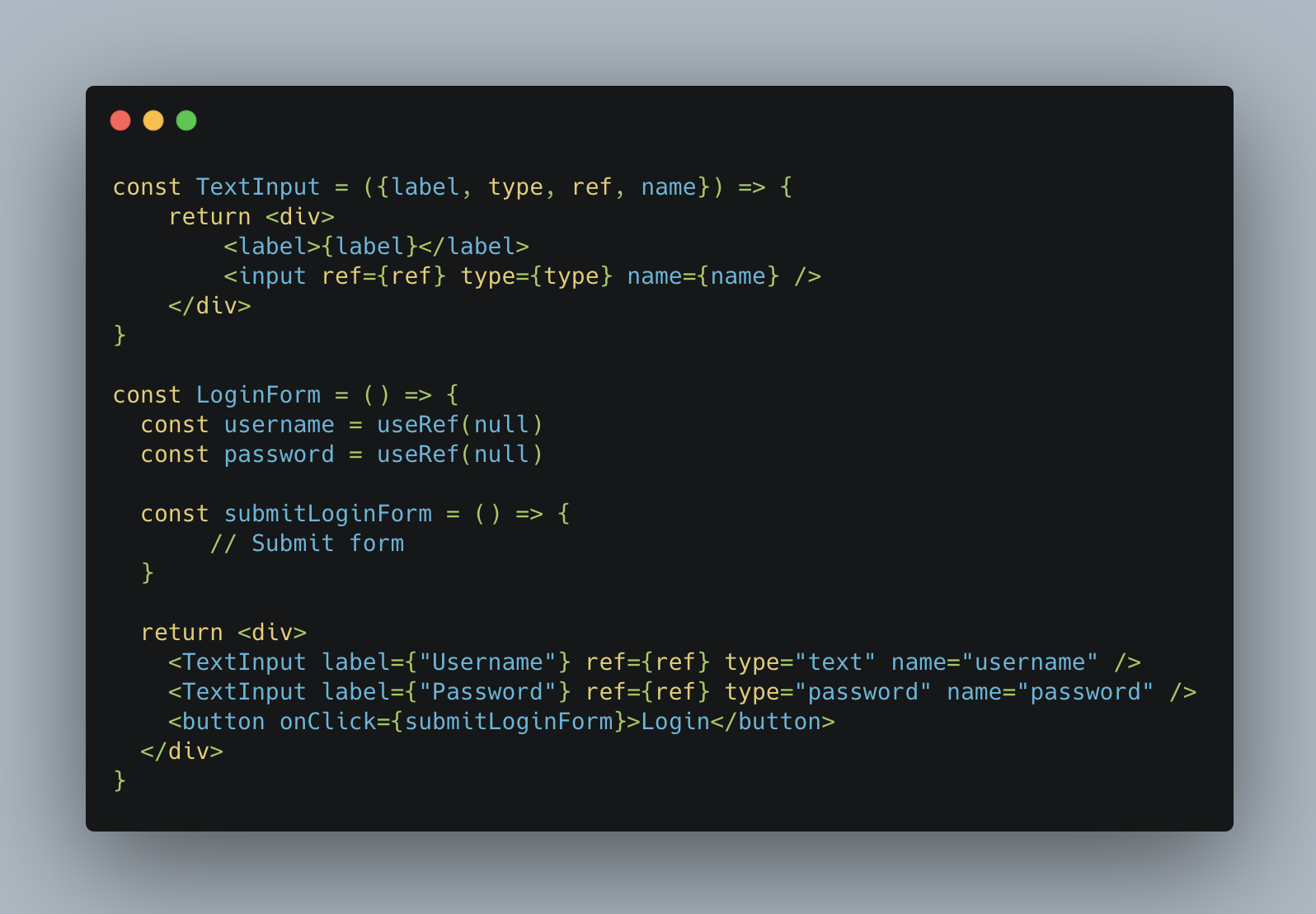
Refactor stage 3 (Give proper naming to components, functions and variables):

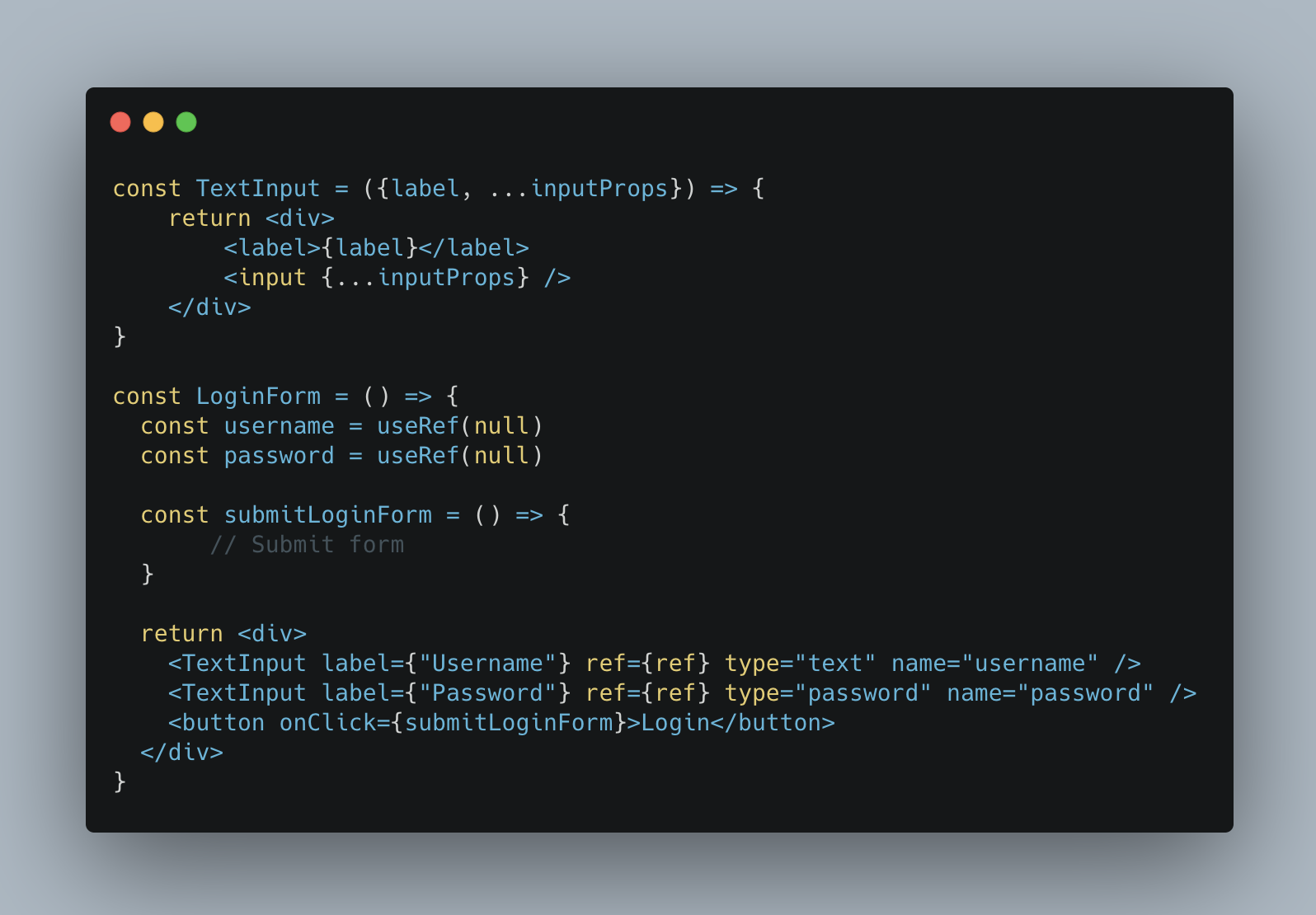
Refactor stage 4 (Use spread and rest operators when you want pass multiple props to component):

If you feel this content is useful please share this article and give your reaction.
Thank you!!!
Follow me on
Linkedin : linkedin.com/in/saketh-kowtha
Twitter : twitter.com/sakethkowtha
Github : github.com/saketh-kowtha